
Dec 1, 2011 | Writing
My introduction to the world of ThePalace was as a technical writer; I was contracted by the fledgling start-up in 1996 to write a series of user manuals, and eventually became one of the most prolific world-designers in PalaceSpace. Those manuals are still available and in use today:
ThePalace User Manual
ThePalace Server Guide
ThePalace Wizard’s Guide
ThePalace Iptscrae Language Reference
ThePalace Presents Moderator Manual
The Palace software is no longer supported by either Communities.com or Intel (long story), but the Palace Community is still thriving. You can enter PalaceSpace by downloading a free copy of the Palace Client from The Palace Legacy Project.
Jan 30, 2007 | Words in a Row, Writing
The word "Interactive" has been applied to virtually everything, from electronic toys to sophisticated works of tech-art. But what exactly is "Interactivity"? The computer has been described as "an interactive tool". But if I pick up a hammer and feel its weight in my hand, am I not interacting with the tool?
We could argue this topic alone for hours on end without reaching any definitive conclusion. One of the problems is that the word can be applied to so many fields that it soon becomes impossible to determine whether or not we’re still talking about the same thing, or things.
Headlong into the abyss I plunge…
I have decided for the purposes of this document to consider Interactivity as it relates to a wide variety of media, and to rate, as best I can, these media in terms of their relative interactivity. I shall, for the purposes of this document, include within the definition of Interactive traits some which I actually consider more Immersive than Interactive; these have been included because I feel that there is probably a synergistic effect between the two which might go unnoticed otherwise.
Interactivity in a Medium, then, is comprised of the following five traits/factors: Immersion, Realism, Range, Response Speed, and Logical Consistency. The following system provides a means of rating these five factors on a scale of 0 to 5. Adding up a Medium’s scores in each of these five categories yields the Medium’s total "F.I.R.M." score ("Foley Interactivity Rating for Media"), a scale of 0 to 25.
|
CATEGORY:
|
RATING/CONDITION:
|
|
IMMERSION:
|
1 point for each sense that receives input (max 5)
|
|
REALISM
(RATED SEPARATELY FOR EACH SENSE COUNTED ABOVE):
|
(Immersion Score x 1) if completely realistic {ie, reasonably close to normal human sensory abilities}
(Immersion Score x 1/2) if implied/digitized/imperfect
(0) if non-existent or only implied
|
|
FLEX RANGE:
|
5 for Complete range {presentation capable of generating a completely unique end-state every time}
4 for Broad range {presentation possesses a large but limited number of end-states; too many to possibly learn/experience each individual one}
3 for Moderate range {presentation possesses a moderate number of end-states; not too many to learn if dedicated or systematic}
2 for Limited range {presentation possesses only a small number of end-states, range is easily learned}
1 for Binary range {presentation possesses only two end-states}
0 for No range {presentation is linear, it cannot change at all, possesses only one end-state.}
|
|
RESPONSE SPEED (for all media with a RANGE greater than 0):
|
5 for responses measured in microseconds
4 for responses measured in milliseconds
3 for responses measured in seconds
2 for responses measured in decaseconds
1 for responses measured in minutes
|
|
LOGICAL CONSISTENCY:
|
5 if completely logical on all levels; all events are explained and connected meaningfully
4 if only Central and Secondary events are explained and connected meaningfully
3 if only Central events are explained and connected meaningfully
2 if the vast majority of events are not explained or connected meaningfully
1 if logic is fragile or partial; events are so poorly explained and/or connected that projection and willful suspension of disbelief must be applied.
0 if logic is completely absent; all events are absolutely arbitrary and determined at random, without explanation nor connection.
|
Now that we have this rating system, let’s play with it!
Here is a table of various media along with their interactivity scores under the F.I.R.M. system. One of the things I discovered while creating this table is that recreational activities of all sorts could be mapped onto the scale and considered relatively to the media forms.
| MEDIA/ACTIVITY |
|
IMMER |
|
REAL. |
|
FLEX. |
|
RESP. |
|
LOGIC |
|
TOTAL |
|
|
==============
|
|
=====
|
|
=====
|
|
=====
|
|
=====
|
|
=====
|
|
=====
|
|
|
Reading
|
|
1
|
|
0
|
|
0
|
|
—
|
|
—
|
|
1
|
|
|
Watching TV Cartoons
|
|
2
|
|
1
|
|
0
|
|
—
|
|
—
|
|
3
|
|
|
Watching TV Drama/Comedy
|
|
2
|
|
2
|
|
0
|
|
—
|
|
—
|
|
4
|
|
|
Viewing Movie/Play
|
|
2
|
|
2
|
|
0
|
|
—
|
|
—
|
|
4
|
|
|
Watching Sensorama
|
|
4
|
|
4
|
|
0
|
|
—
|
|
—
|
|
8
|
|
|
Being at a Rock Concert
|
|
2
|
|
2
|
|
1
|
|
1
|
|
5
|
|
11
|
|
|
Using Computer (Text)
|
|
1
|
|
0
|
|
4
|
|
3-4
|
|
5
|
|
13.5
|
|
|
Playing BattleTech
|
|
2
|
|
1.5
|
|
3
|
|
4
|
|
3
|
|
13.5
|
|
|
BBS’ing
|
|
1
|
|
0
|
|
4
|
|
3-4
|
|
5
|
|
13.5
|
|
|
Using Computer (Graphic)
|
|
1
|
|
0.5
|
|
4
|
|
3-4
|
|
5
|
|
14
|
|
|
Playing Pac-Man
|
|
2
|
|
1
|
|
2
|
|
4
|
|
5
|
|
14
|
|
|
Talking on the Phone
|
|
1
|
|
1
|
|
4
|
|
1-5
|
|
5
|
|
14.5
|
|
|
Playing Computer RPG
|
|
2
|
|
1.5
|
|
3
|
|
4
|
|
4
|
|
14.5
|
|
|
Helmet/Glove VR
|
|
3
|
|
2
|
|
3
|
|
4
|
|
5
|
|
17
|
|
|
Talking Face-to-Face
|
|
4
|
|
4
|
|
4
|
|
1-5
|
|
5
|
|
20.5
|
|
|
Walking Around in the World
|
|
5
|
|
5
|
|
4
|
|
1-5
|
|
5
|
|
22.5
|
|
|
Direct Neural Interface
|
|
5
|
|
5
|
|
5
|
|
5
|
|
5
|
|
25
|
|
"This is the world now: Move a fin and the world turns. Sit in a chair and pictures change."
– Genesis P-Orridge

Feb 12, 2001 | Writing
Documentation is essential for interactive games and other complex projects.
“The goal of the reiterative development approach is to methodically evolve every object in the system – from abstract concept to actual code – as quickly and clearly as possible, without killing, mutating, or forgetting anything.”
– AIP Founder/Director Tod Foley
When it comes to complex projects like interactive environments, design and documentation go hand in hand. Before your project can be built it must be designed, and if the concept isn’t precisely captured and described in the documentation, the finished product will bear only a passing resemblance to your initial idea. Whether you call it “playing telephone” or “conceptual drift,” it’s a problem that must be addressed on all large creative efforts.
To avoid this problem, AIP has developed and tested documentation systems for every type of interactive media design. One key feature of these systems is that they approach the work in a reiterative fashion, adding layers of increasing detail and technical definition on top of a standard infrastructure as the work progresses.
All interactive projects pass through five phases on their way to release: Definition, Analysis, Design, Construction, and Testing. In the AIP method, each of these phases is represented by a particular “level” of documentation — from Sketches and Outlines to Functional Specifications, through Flowcharts and Object Specifications, and up to Technical Specifications, Mechanical Scripts and Bug Reports, each of these documents lays down a coherent framework for the next phase of development.
Some sample documents (available upon request):
- Functional Specification (from “Ocean Voyager”)
- Narrative Flowchart (from “Doomsday”)
- Object Specification (from “A Rogue in Exile”)
- Technical Specification (from “Doomsday”)
- Mechanical Script (from “Ocean Voyager”)
Code
It is our philosophy that the programming team is ultimately the most important audience for the project documentation. This shows in the AIP approach to design, which is programmer-targeted, object-oriented, and largely “bottom-up.” As a result of this approach, all of our designs include full Object Specifications and Mechanics (i.e., definitions, tables and algorithms) allowing programmers to “grab the ball and run with it.” If the client plans to use in-house programmers or proprietary technology, our documentation will use the house jargon. If off-the-shelf products will be used to build the project, the terminology of those products will be used in the docs.
If the requirements of the project exceed the experience or availability of your in-house programmers (or if you don’t have any in-house programmers), AIP can help with that, too. Our network includes some great independent programmers, and our experience runs the gamut: from custom installs and web-based scripts to client-server apps and rendering engines.
Demos
They say “a picture is worth a thousand words,” and we believe that’s true. But here at AIP we also believe that an interactive demonstration is worth at least
1000 words * NC
(where N equals the number of interface elements displayed and C equals the number of choices available through any given interface element).
This is of course just a tongue-in-cheek way of saying: Sometimes the best way to explain something is to build a simple version of it. That’s what demos and mockups are for, and here at AIP we pride ourselves on the rapid development of such programs. Whether you need a working demo of a networked application, or just a good “look-and-feel” interface mockup, I’m here to help.

Apr 11, 1997 | Writing
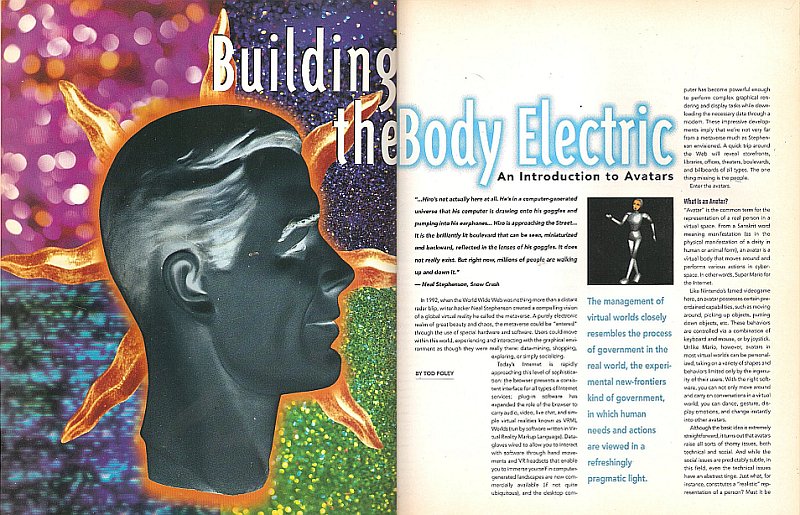
Article on Avatar-based Chat Systems and Virtual Worlds, first published in ENTERTAINMENT@HOME, April 1997.
body-electric

May 28, 1996 | Interactive, Writing
I wrote the parts of this book that dealt with EMBED and OBJECT tags, teaching people how to bring this great new thing called Multimedia into their web pages. The subtitle is “Wiring Your Site for Sound and Action”.
“Readers learn how to create exciting, stunning Web pages by adding full-motion video, animation, sounds, music, and 3D worlds with dazzling examples from the author.” If you’re still in 1996, that is. Hey, it was what it was.